When WordPress 2.5 was introduced in Spring 2008, one of the biggest innovations and additions was the WordPress Shortcode API. Shortcodes have become a regularly used feature by designers and can help to reduce the number of plugins used. In this post we look at some shortcodes you can implement and use to enhance your WordPress themes.
Getting Started With Shortcodes
A shortcode is a php function which you can add to the function.php of your theme. Via the trigger add_shortcode() you can define the name of your shortcode and how to call the function in the editor. Add this code immediately under the php function in your function.php.
1. Adding A Generic Link
The easiest use for shortcodes is probably to use a shortcode for content you publish regularly like a link to your subscription page.
Sample Code
[code]
function subscribe() {
return ‘Subscribe to Devlounge‘;
}
add_shortcode(‘sub’, ‘subscribe’);
[/code]
What we did in this example was to define the shortcode sub and link it to the function subscribe. Now if you use the shortcode [sub] in the text editor it will automatically replace it with the link Subscribe to Devlounge in the entry.
2. Adding Pullquotes To Your Theme
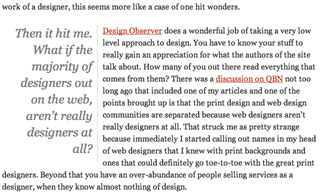
 Pullquotes are a well known design element in print design but often forgotten online. Especially when posting long entries, choosing an ad rem quote can highly improve the readability and interest. The screenshot on the right is a perfect example of the visual effect pullquotes have.
Pullquotes are a well known design element in print design but often forgotten online. Especially when posting long entries, choosing an ad rem quote can highly improve the readability and interest. The screenshot on the right is a perfect example of the visual effect pullquotes have.
It is very simple to add pullquotes to entry with a simple shortcode, similar to BBCode.
Sample Code
[code]
function pullquote( $atts, $content = null ) {
extract(shortcode_atts(array(
‘float’ => ‘$align’,
), $atts));
return ‘
‘ . $content . ‘
‘;
}
add_shortcode(‘pull’, ‘pullquote’)
[/code]
You can now use the shortcode [pull]your quote here[/pull] in the editor when writing entries.
Do not forget to style the new code in your theme’s CSS. In this example the shortcode [pull] returns <blockquote class="pullquote">.
Sample Code
[code]
blockquote.pullquote { width: 220px; padding: 5px 0; border: 0; font-size: 18px; line-height: 150%; }
[/code]
As you can see in this example, shortcodes can easily be used to use different styling in your entries without having to write HTML. This can be very handy for multi-authored blogs, not every author knows HTML, and makes shortcodes a genuine alternative for bbcode. It is very easy to provide a shortcode to use @font-face in your entries.
3. Adding A ‘Twit This’ Image/Link
Twitter is very practical to promote your entries and there are several methods to implement buttons or links to submit your entries. But sometimes you want an additional method to quickly add a button or submit link.
When entries start to become popular sometimes it can make sense to add a link at the top right or left of your entry, without having this submit link in every entry. This can easily be done with a shortcode and is also handy on multi-authored blogs and without the need to allow your authors the add code, scripts to their entries.
Sample code
[code]
function twitt() {
return ‘
‘;
}
add_shortcode(‘twitter’, ‘twitt’);
[/code]
You can now easily style the id="twitit" in your CSS, all the authors have to do to display the link is use the shortcode [twitter] in their entry.
If you want to add buttons to other social networks you can find the code needed for the submission process here.
4. Adding Previous Entries From The Same Category
Displaying related entries is a very popular on many blogs but some bloggers might prefer to show previous entries from the same category instead. This is very handy when you only have few categories and want to randomly display previous entries from that category.
Sample Code
[code]
function prev_related($atts, $content = null) {
extract(shortcode_atts(array(
“num” => ‘5’,
“cat” => ”
), $atts));
global $post;
$myposts = get_posts(‘numberposts=’.$num.’&order=DESC&orderby=random&category=’.$cat);
$retour=’
- ‘;
- ‘.the_title(“”,””,false).’
foreach($myposts as $post) :
setup_postdata($post);
$retour.=’
‘;
endforeach;
$retour.=’
‘;
return $retour;
}
add_shortcode(‘related’, ‘prev_related’);
[/code]
In this example the shortcode [related] will randomly display 5 entries from the same category.
5. Using Shortcodes To Hide Content From The Public
Shortcodes can also be used to hide content from non-logged in members. This can be very handy when you regularly publish paid content and still want to show a teaser to your entries. Additionally it can be smart to show only not-logged in users a certain text, fe. ‘This content is only visible to members, subscribe here to get access to all our awesome tips or log in here if you are already a member‘.
Creating The Shortcode For Guests
[code]
function guest_check_shortcode( $atts, $content = null ) {
if ( ( !is_user_logged_in() && !is_null( $content ) ) || is_feed() )
return $content;
return ”;
}
add_shortcode( ‘guest’, ‘guest_check_shortcode’ );
[/code]
Creating The Shortcode For Members
[code]
function member_check_shortcode( $atts, $content = null ) {
if ( is_user_logged_in() && !is_null( $content ) && !is_feed() )
return $content;
return ”;
}
add_shortcode( ‘member’, ‘member_check_shortcode’ );
[/code]
With both shortcode functions added to the functions.php it now is very easy to add the teaser line, with link to your subscription or login page, and the content for members only.
An Example Entry
[code]
A small teaser paragraph here.
[guest]This content is only visible to members, subscribe here to get access to all our awesome tips or log in here if you are already a member[/guest]
[member]Your awesome tip and member-only content comes here[/member]
Continue with your regular scheduled program.
[/code]
