This week’s featured sites are exactly what the title says: brilliant in-browser animations. Happy Friday Focus!
Designs of the Week
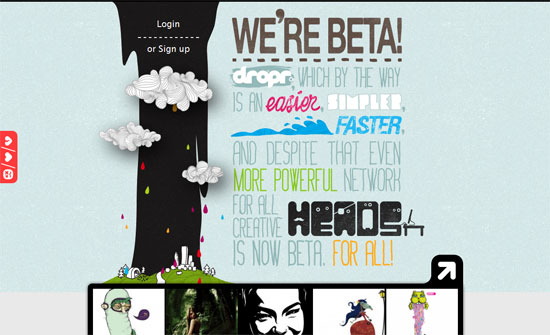
Clouds and droplets and artsy illustrations everywhere. You will enjoy all the details. The slide-out header navigation is a little mystery-meat but the links in it are found elsewhere too.
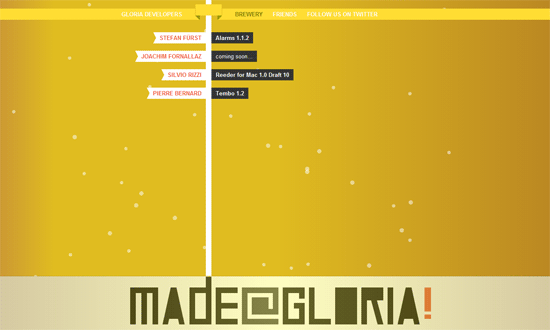
Not much content yet, but the concept is striking. Apart from the bubbling background, the flipping flags also looks neat.
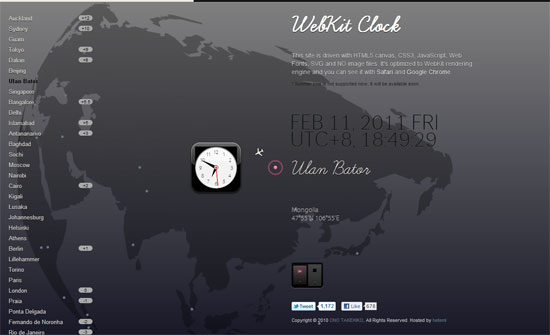
All the goodness of canvas, CSS3, web fonts, and SVG in one useful app. You can hit play to travel through timezones around the world or just pick at will.
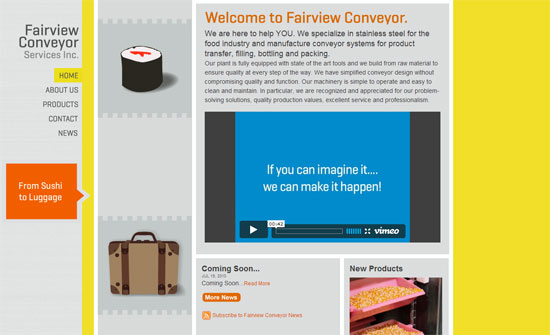
I like the playfulness of what’s supposed to be a corporate website, but still quite grounded in its boxiness.
Most animations are vertical or horizontal, but this one rotates. Another playful, freeform look.
Social Media Weekly
CSS – The New Bulletproof @Font-Face Syntax
“Since the beginning of the ‘webfont revolution’ we’ve relied on somewhat hacky @font-face declarations to get webfonts loading cross-browser. Could there be a better way? One that’s clear and compatible with future browsers?”
CSS – The Shapes of CSS
“I made a page with the shapes you can make with a single HTML element and CSS.”
User Experience – Judging User Happiness
“We’ve found that our users are much better at telling us when they’re not happy with, and when we’re not doing something right, whilst the positive stuff is just silently enjoyed.”
Programming – Development for Designers
“This two-part series discusses how designers and developers can benefit from becoming more familiar with each others skills and I’ll offer some advice on how to get familiar with the “other side.””
Design – Pixel perfect vector nudging
“Most of the time I want to nudge in whole pixel increments. Here’s how you can do that, without zooming out to 100%.”