This week in the spotlight: sites that promote doing good and helping people out, not only with aesthetically pleasing choices, but content presented in a memorable, useful manner.
Designs of the Week
Get solid WordPress themes, plugins, and even design training from iThemes.

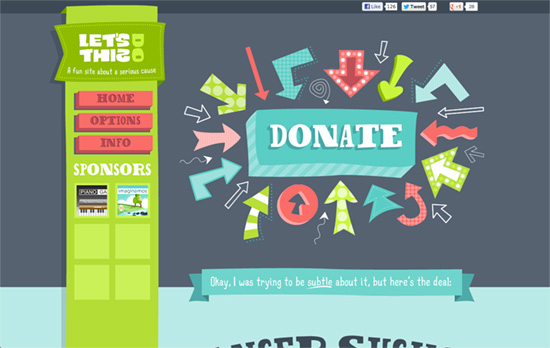
Delightful mix of colors, patterns, and fonts, with a large Donate button at the center of the action. The slanting lines and irregular type give off an kinetic, “let’s take action” feel to the page, hopefully to get you to participate in the cause.

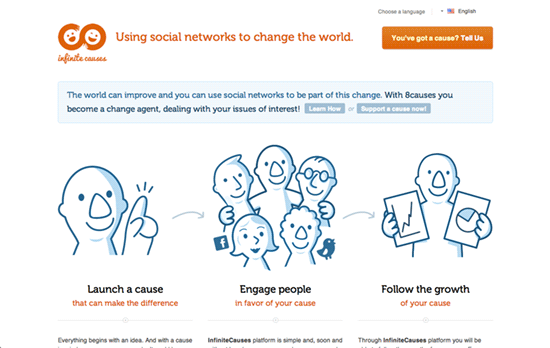
Simple and clean one page site. Always nice to have a counter that shows off how successful you are in achieving your goal, although the flipping counter is a little too common these days. The causes are laid out neatly in the bottom, with featured ones in a slideshow on the left third of the layout, but I have to wonder if there’s a more effective, more clever way of presenting them.

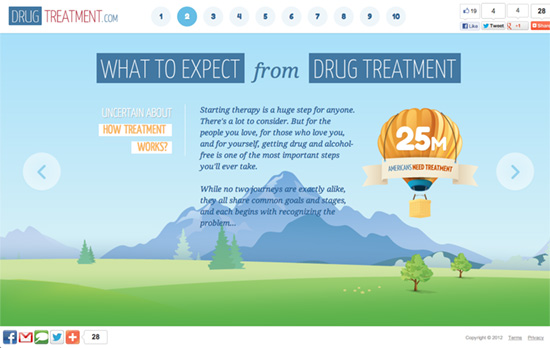
Horizontally-oriented design with a click-to-discover approach. The parallax animations and illustrations look great, especially the transition from the dark homepage to a light subsequent page. It’s really just the social buttons on the top right and bottom left corners that are jarring.

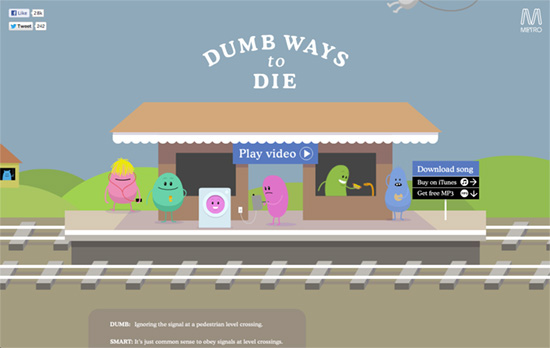
The viral video, if you haven’t seen yet, is cute and hilarious, and you can see most of the characters featured in it on the site. But I think it would have been more interesting and enticing to click on each one of them if they did their little dance in “default” mode, and then keep an looping animation going after the click. The way this site is designed, I actually want to have stuff moving around.
Social Media Weekly
Make Headway, make intuitive layouts, make it your WordPress theme of choice!
HTML5, Performance – 50 Performance Tricks to make your HTML5 Applications and Sites faster
“Microsoft recently hosted the BUILD 2012 conference at the Microsoft campus in Redmond, WA. At this conference, I had the opportunity to share the Internet Explorer team’s favorite 50 performance tips to make HTML5 apps and sites faster.”
Typography, CSS – Typespiration
“Treating typography with respect.”
CSS – Getting Inner Border Radius Just Right
“Now, unlike most mathematical formulas, this one isn’t always right. You may encounter the odd situation where the result doesn’t look quite right, so keep in mind that this is only a guide; you may need to eyeball it to get it perfect.”
