This week’s designs are taking an icy turn and feature chillier landscapes throughout different subjects.
Designs of the Week
Build on DIYThemes’ Thesis Framework for rock solid SEO and great layout customization options.

Animated falling snow is a staple of winter or holiday-themed designs, and here it’s not covering the whole page but just the header, behind the mascot monster.

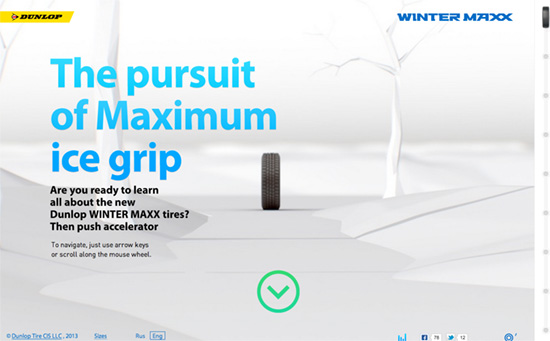
Making the tire roll down the snow-covered path by scrolling looks cool, if not a bit flickery at times. Clickable dots in the different diagrams loads extra information in a screen that slides in from the right.

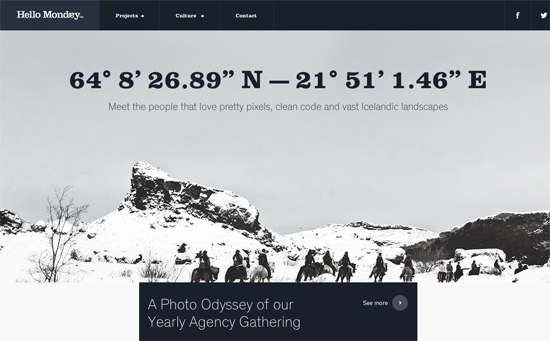
Nice little detail with the loading sprite going through days of the week until Monday, not to mention the favicon that says “I heart” beside every page title—sweet and clever. Another interesting twist is how the submenus appear on top of the primary menus, pushing the header down instead of floating over the text.

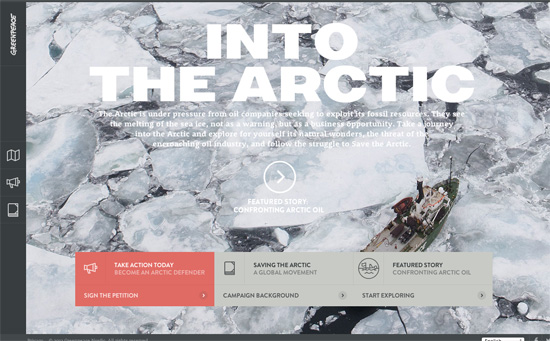
Love the 3d unfolding interaction on the overlaying links. Stories are also presented in the context of their location in the Arctic, so you’re flying around over the map a bit as it changes perspective and gets highlighted to fit the information you’re browsing at the moment.
Social Media Weekly
Pagelines lets you build WordPress websites and it’s as easy as drag and drop, go check it out!
Design – Design is the Rendering of Intent
“We’ve found this definition seems to resonate with people more than any other. People can see the relationship between the intended outcome and the process that renders it.”
Typography – The Ten Most Popular Web Fonts of 2013
“These are the ten most popular fonts I’ve noticed from analyzing font usage on Typewolf in 2013.”
Web Design – CSS Level 4 And More: What’s Coming In 2014
“At times it would be nice to stop and catch a breath, but the year ahead will offer no such opportunity: if anything, the pace of innovation will only increase.”
CSS – Animating CSS Shapes with CSS Animations & Transitions
“So the transitions on CSS shapes are really transitions on the individual points making up a shape.”
