There has been a debate waging some time already about the use of Flash or HTML5 Canvas, which became pretty intense when it became obvious that Apple would not support Flash on its mobile devices. With big websites slowly implementing canvas, the constant updates from browsers(dear IE excluded) and the gaining popularity of HTML5 the debate is still ongoing.
The use of canvas still needs to take off, right now it is still in a ‘trial’ stage due to browsers limitation and lack of wide resource of code and tutorials. Canvas is in its childhood but growing up fast.
If you like animation, games and a good coding challenge check out these canvas demos and experiments to get some inspiration and learn how to code your own.
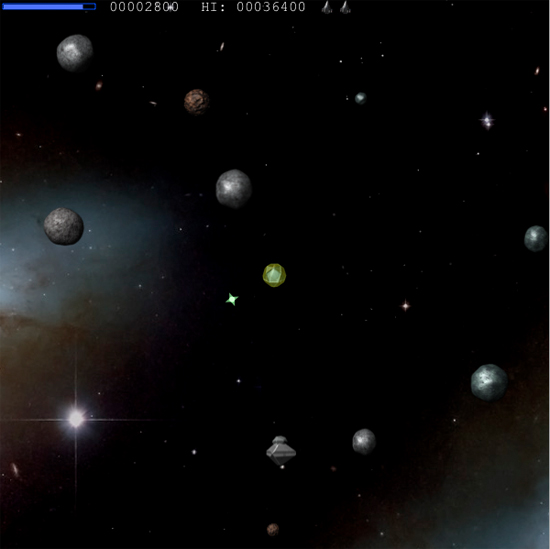
Asteroids – HTML 5 Canvas and JavaScript demo

A highly addicting game now in your browser without Flash. In my case there was no loading time or lag whatsoever. I had to make myself stop playing to keep working on this list.
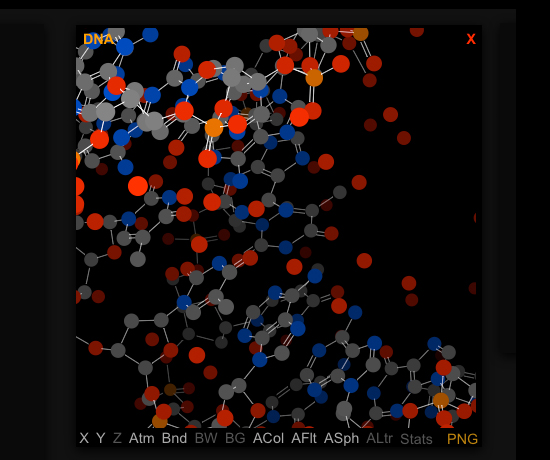
Molecule Rotation

If you are interested in science, medication and molecules this is one cool canvas animation. The work that must have gone into this, not only the coding but the actual data.
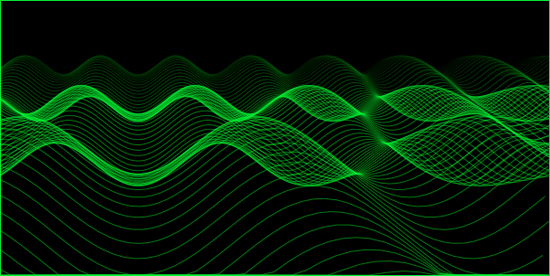
3D landscape on HTML5 Canvas

Remembers me of the matrix, the colors and flow.
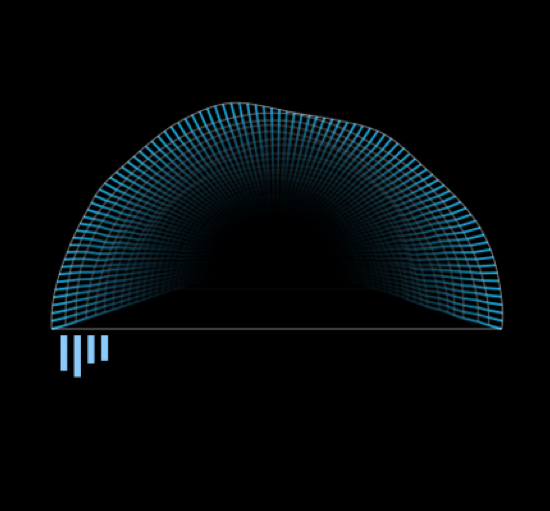
HTML5 Canvas and Audio Expression

Try viewing it with your browser on full screen mode.
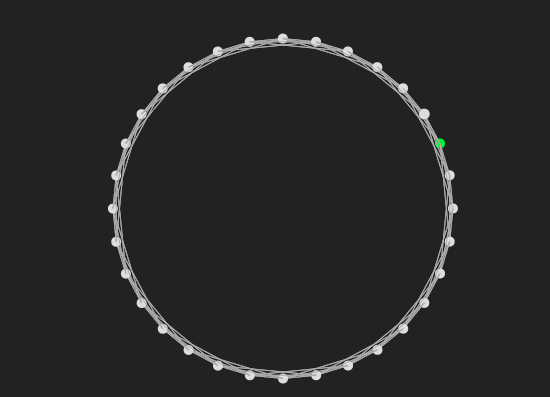
Blob

Right click changes the blob and colors, a nice experiment.
Colorful Tracking and Circles
![]()
According to the maker this one started as a tracking experiment, this gives you an idea of what all is possible.
HTML5 Kaleidoscope Experiment

The title says it all. A full screen version with auto play would be wonderful.
Visualization

This one totally reminded me of when Winamp was popular, I loved the visualizations that came with it.
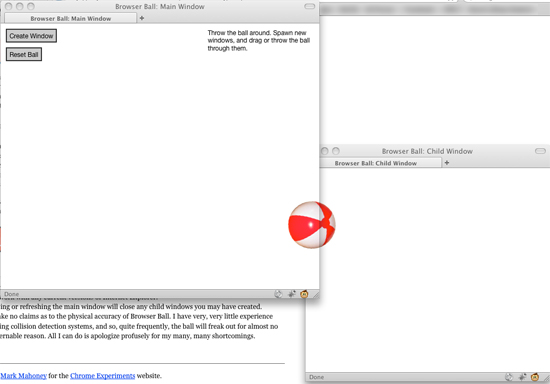
Browser Ball

The most simple and inventive yet, bounce the ball in between browser windows.
Mesmerizer

Reacts on mouse gestures and keyboard input.
These examples can be very intimidating but they show the full potential of canvas. Four your own website or web app canvas can be useful for a progress indication, a content loading spinner, etc. Like I said before the resources(books, code, tutorials) are still slim but growing fast.
