Let me start by saying that HTML5 and CSS3 are two different things. Secondly HTML5 is still just HTML and CSS3 is still just CSS. I’ve been noticing that people are confusing these two specifications with each other and making it more complicated then it is.
HTML5 is a set of new specifications added to already existing HTML specifications, plain and simple. CSS3 are the newest specification of CSS, such as box-shadow, text-shadow, transition, etc. We still use HTML to structure content and now with the HTML5 specification we can handle dynamic data such as geo-location for example. CSS is still used to style and create nice effects like shadows, nicer mouse-overs, without needing Javascript. and the old regular things such as color, margin, floats, etc.
Remember HTML5 is HTML, the new doctype; <!DOCTYPE html> is backwards compatible. If you like me always coded using the XHTML way, it is still valid. There aren’t any issues with closing your tags, personally I find it neater and easier to keep the code error free.
But besides all technicality, it will continue to be HTML5 pure for marketing purposes, that’s why the W3C has commissioned a logo to represent HTML5.

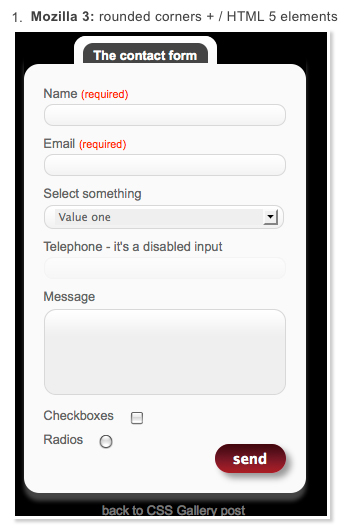
Now lets take a look at creating forms using HTML5. While browser support isn’t 100% yet that we can forgo Javascript, we are getting close. There are now standard field attributes to recognize an email address input, placeholder text, autofocus and more.
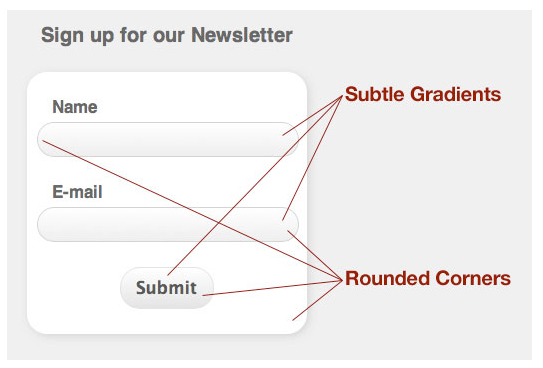
Once you have created your barebone form it is time to style it with CSS. Add some gradients to the fields, create a nice image free button and use some nice font.
The HTML5 code
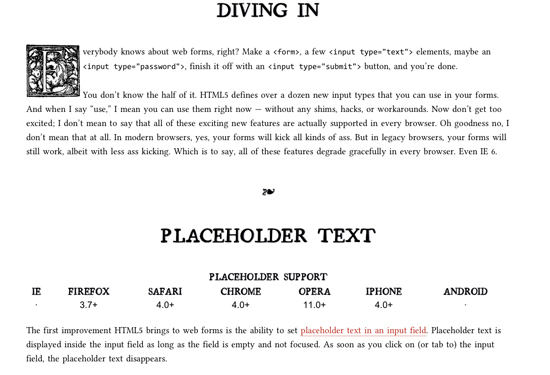
A Form of Madness

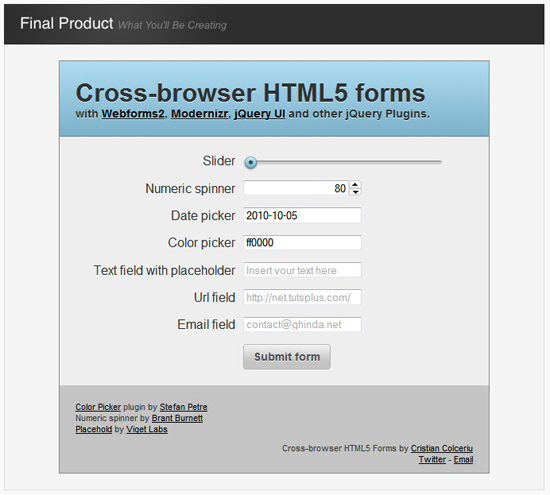
How to Build Cross-Browser HTML5 Forms

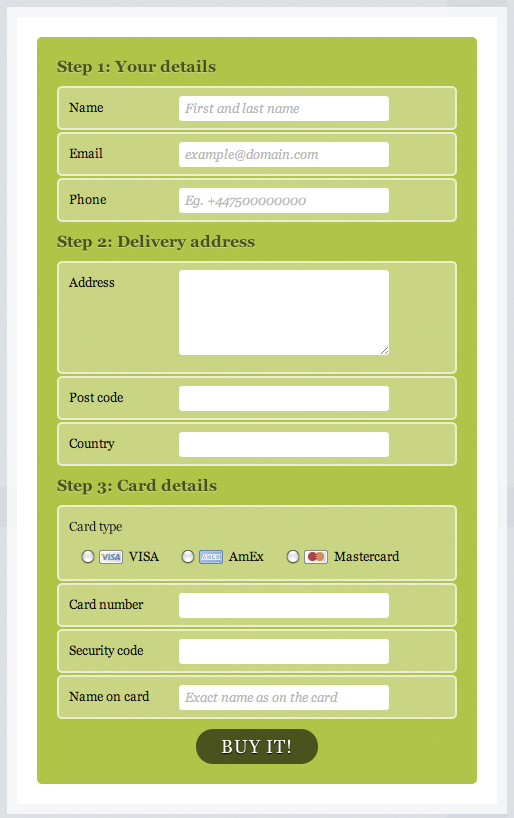
Have a Field Day with HTML5 Forms

Fun with HTML5 Forms

The CSS3 code
Styling a Simple Form using CSS3

Using CSS3 to style forms written in HTML5

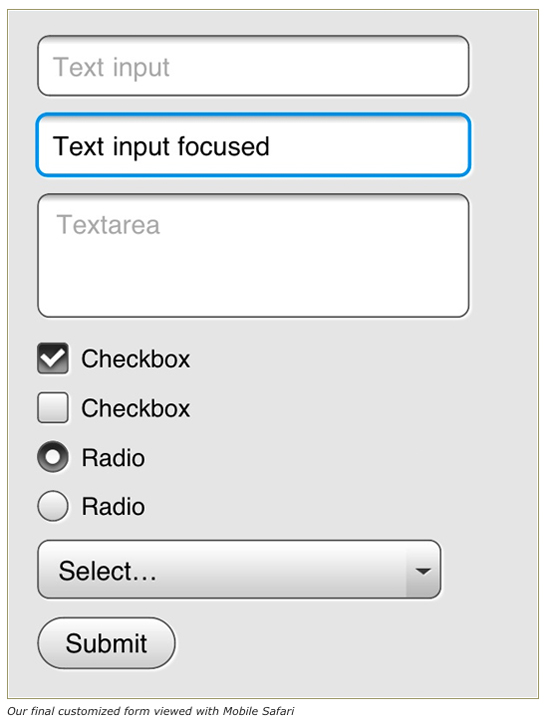
Customizing web forms with CSS3 and WebKit