We’ve featured bento-style layouts before, and this week’s Friday Focus zones in on navigation that carries that same property. Check ’em out!
Designs of the Week
Need help in promoting your site? INeedHits has been in the search engine marketing since 1996!

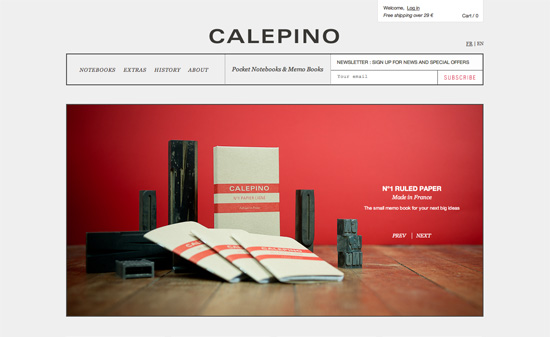
Two boxy menus here, at the top and bottom, which merges contact information and a subscription form into the layout. Both look like stubs with various store details, although the input field isn’t so distinguishable due to the whole blending factor.

The sliding animations from page to page and inside the menus tie the whole “showcase” feel together. The illustrations, submenu arrows, backgrounds, and choice of colors all look retro-superhero-outerspace cool.

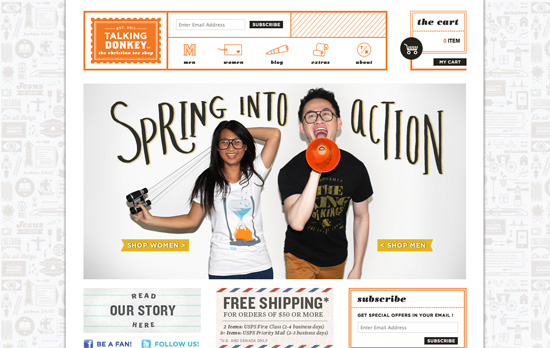
More of the ticket stub motif done here, reinforced with icons and diagonal stripes. Even the styling of the cart area isn’t run of the mill. More of the vintage feel comes from the buttons, borders, and fonts.
Social Media Weekly
Ready to go out and design your next website? Try building with the Catalyst Framework.
Responsive Web Design – Fanfare for the common breakpoint
“I don’t think it’s desirable to have a “standard” handful of screen widths, any more than it’s desirable to have a single rendering engine in every browser (yes, I know some developers actually wish for that: they know not what they do).”
CSS – Linear Gradient Keywords
“Linear gradients in CSS can lead to all kinds of wacky, wacky results—some of them, it sometimes seems, in the syntax itself. Let me note right up front that some of what I’m talking about here isn’t widely deployed yet, nor for that matter even truly set in stone. Close, maybe, but there could still be changes. Even if nothing actually does change, this isn’t a “news you can use RIGHT NOW” article. Like so much of what I produce, it’s more of a stroll through a small corner of CSS, just to see what we might see.”
JavaScript – Of parser-fetishists and semi-colons
“TL;DR: if you advocate omitting sensible syntax as parsers will fix that for us, you are not a visionary developer. You waste your and our time. And you come across as a semi-colon.”
