We’ve checked out owls before, and this week we’re looking at another feathery trend: penguins.
Designs of the Week
Build on DIYThemes’ Thesis Framework for rock solid SEO and great layout customization options.

Subtle animations and solid colors dominated by orange, with a simple storytelling format. Only down side here is the layout isn’t responsive, which could have been quite easy to do here.

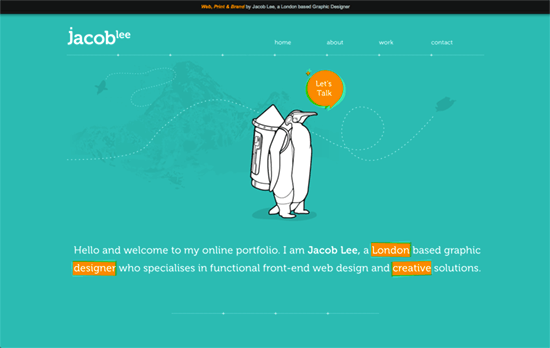
Love the high-tech penguin mascot here, not to mention the use of broken lines and those orange + green boxes for emphasize content. Using turquoise with white text is a bold move too, but I like it!

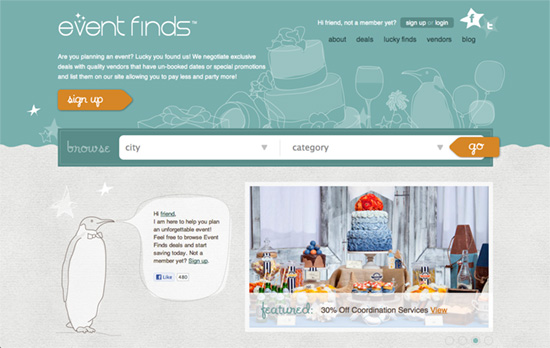
Oddly enough this carries a similar color scheme but holds its own look. I like the line treatment on the illustrations, the gray background texture that carries over to the dropdown menus, the stylized star accents (even on the social buttons), and the arrow-shaped buttons.
Social Media Weekly
Need help in promoting your site? INeedHits has been in the search engine marketing since 1996!
Responsive Web Design – Responsive Web Above The Fold
“Few topics in web production can bring a nerd’s blood to a rolling boil as quickly as “The Fold” and “Responsive Web Design”, so it’s high time we combine the two and bring this server to its knees under the sheer weight of trolls sharing how they really feel about me as a person.”
CSS – em>Evolution of CSS Layout: 1990s to the Future
“The specs we write at W3C are what define a correct CSS implementation: they represent an agreement among the borwser vendors as to what, exactly, CSS is and how it behaves.”
